生成分页代码函数:page_tpl()
 4
4- 发布时间: 2020-01-17 10:11
- 阅读: 2717
描述
page_tpl() 分页html生成器,css文件在./py_kyger_cn/template/backend/bluestyle/style目录,需要的样式:
amazeui.css: [am-cf、am-fr、am-pagination tpl-pagination、am-disabled、am-active]
app.csss: [ul, li、.tpl-pagination .am-disabled a, .tpl-pagination li a]
page_tpl() 接收七个参数,第一个参数为当前页码,第二个参数为查询到的总页数,第三个参数为每页的记录条数,第四个参数为浏览器请求的url带参数,
第五个参数为显示多少页,第六个参数为传递到/api/admin_process的action参数,第七个参数为每页显示多少条的下拉,
语法
以下是 page_tpl() 的语法:
page_tpl(page, total_page, row, web_url, page_num=5, action='set_page', row_list=[10, 20, 30, 50, 100, 200, 500])
参数
● page [int] 当前页码。
● total_page [int] 查询到的总页数。
● row [int] 每页的记录条数。
● web_url [str] 浏览器请求的url带参数。
● page_num [int] 显示多少页。
● action [str] 传递到/api/admin_process的action参数。
● row_list [list] 每页显示多少条的下拉。
返回值
返回一个str类型的数据
实例
以下展示了使用 page_tpl() 的实例:
from kyger.common import page_tpl
page_html = page_tpl(1, 7, 10, self.kg['server'].get('WEB_URL')) # 获取分页模板
print(page_html)以上实例运行后输出的结果为:
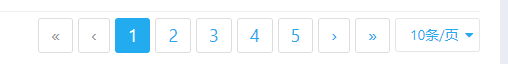
''<div class="am-cf"><div class="am-fr"><ul class="am-pagination tpl-pagination"><li class="am-disabled"><a href="" #""="">«</a></li><li class="am-disabled"><a href="" #""="">‹</a></li><li class="am-active"><a href="" #""="">1</a></li><li><a href="?page=2">2</a></li><li><a href="?page=3">3</a></li><li><a href="?page=4">4</a></li><li><a href="?page=5">5</a></li><li><a href="?page=2">›</a></li><li><a href="?page=7">»</a></li><li class="page-row"><select onchange="window.open(this.options[this.selectedIndex].value,'_self')" data-am-selected="{btnSize: 'sm'}" name="menu" class="" style="display: none;" id="selected-search"><option selected="selected" value="/api/admin_process?action=set_page&value=10">10条/页</option><option></option><option value="/api/admin_process?action=set_page&value=20">20条/页</option><option></option><option value="/api/admin_process?action=set_page&value=30">30条/页</option><option>...''
适应版本
v1.0.1
